Figma vs OmniGraffle
September 19, 2023 | Author: Adam Levine
10

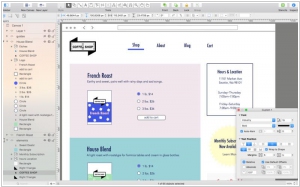
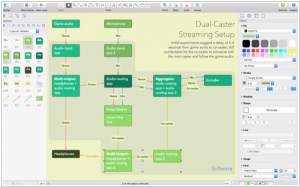
OmniGraffle can help you make eye-popping graphic documents—quickly—by providing powerful styling tools, keeping lines connected to shapes even when they’re moved, and magically organizing diagrams with just one click. Create flow charts, diagrams, UI and UX interactions, and more. Whether you need a quick sketch or an epic technical figure, OmniGraffle and OmniGraffle Pro keep it gorgeously understandable.
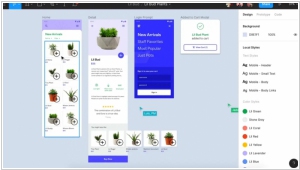
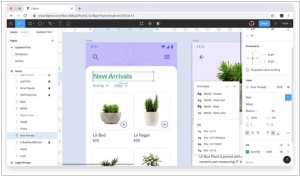
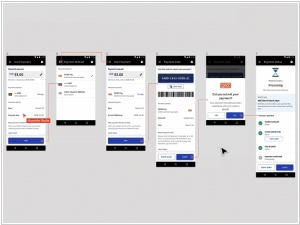
Figma and OmniGraffle are both popular design tools, but they have distinct differences in terms of functionality, collaboration capabilities, and platform support. Figma is a web-based design and prototyping tool that allows teams to collaborate in real-time on interface designs, wireframes, and interactive prototypes. It offers a robust set of design features, including vector editing, responsive design components, and design versioning. Figma's cloud-based nature enables seamless collaboration, allowing multiple users to work on a design simultaneously and provide feedback. On the other hand, OmniGraffle is a macOS-based diagramming and design tool that specializes in creating detailed diagrams, charts, and visual representations. It offers a wide range of pre-built shapes and templates for creating flowcharts, wireframes, and diagrams. OmniGraffle is known for its powerful diagramming capabilities and advanced customization options.
See also: Top 10 Diagramming software
See also: Top 10 Diagramming software
Figma vs OmniGraffle in our news:
2023. Adobe and Figma end $20B acquisition plans after regulatory headwinds in Europe

Adobe's $20 billion acquisition of rival Figma has officially collapsed, as the companies cited regulatory challenges in Europe as the decisive factor leading to the abandonment of the deal. Initially revealed in September of the previous year, the significant size of the transaction and the elimination of one of Adobe's key competitors made it susceptible to regulatory scrutiny. Throughout 2023, the U.S. Department of Justice (DOJ) closely examined the deal, although no formal lawsuit had been filed to prevent its completion. In a final effort to avoid legal action, Adobe and Figma engaged in discussions with the DOJ before the weekend, ultimately resulting in the termination of the acquisition plans.
2022. Adobe snaps up Figma for $20B

Adobe has recently announced its acquisition of Figma for a staggering $20 billion. Figma has gained popularity among individuals and teams due to its streamlined and modern cloud-based environment for design and prototyping. With approximately 4 million users to date, Figma has established itself as a prominent player in the industry. On the other hand, Adobe has been actively expanding its presence in the digital creation space through both internal developments and acquisitions. This expansion has taken Adobe beyond design and into marketing and other interconnected areas in the creation process. Design has always been at the core of Adobe's DNA, evident in their iconic products such as Photoshop, fonts, illustration, video, and 3D tools. The strategic vision behind the acquisition is to seamlessly integrate these Adobe products with Figma, positioning Figma as the native platform that unifies all of them. Adobe already had a similar offering in the form of AdobeXD, but the acquisition of Figma further strengthens its position in the design ecosystem.
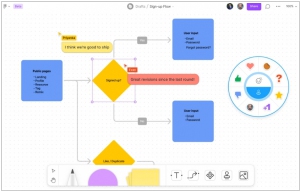
2021. Figma introduces a whiteboard tool called FigJam

Figma, the online collaborative design service, has unveiled FigJam, a new whiteboarding tool aimed at fostering teamwork. FigJam goes beyond providing designers with a space to generate ideas collectively; it also enables nondesigners to actively participate in the brainstorming process. The tool offers a range of features, including sticky notes, emojis, drawing tools, shapes, pre-built lines and connectors, stamps, and cursor chats. Integration with Figma ensures smooth transitions as components or design objects created in FigJam can easily be transferred to Figma. Additionally, Figma is introducing voice chat functionality across all its products. This allows users collaborating on designs in Figma or engaging in brainstorming sessions in FigJam to communicate via audio without the need for separate Zoom or Google Meet calls—simply toggling on chat in Figma facilitates seamless audio communication.
2020. Design platform Figma raises $50 million

Figma, the design platform renowned for its collaborative and cloud-based approach, has recently concluded a successful Series D financing round, raising $50 million. After nearly six years of development in stealth mode, Figma was launched in 2015 with the vision of creating a collaborative design tool that functions similarly to Google Docs. Since its inception, Figma has continued to enhance its platform, focusing on expanding accessibility and usability for individual designers, small firms, and large enterprise companies. Additionally, the company introduced an educational platform called Community, empowering designers to share their work and enabling users to "remix" designs or explore them layer by layer.
2019. Online design tool Figma gets new enterprise collaboration features

Figma, the web-based design and prototyping tool aiming to provide an alternative to similar tools like Adobe, is introducing a range of new features today to enhance collaboration across teams within large organizations. Known as Figma Organization, this feature set represents the company's first enterprise-grade service, incorporating controls and security tools that are essential for large companies. One notable addition for designers is the introduction of organization-wide design systems. While Figma already offered tools for creating design systems, this enterprise version simplifies the process of sharing libraries and fonts among teams. This ensures consistent application of styles across a company's products and services.
2018. OmniGraffle for Mac gets the new Stencil Browser experience

In the latest update of OmniGraffle 7.6 for Mac, you have more flexibility in positioning the Stencil Browser. You can now choose to have it in the left or right sidebar, or stick with the familiar views: popover and detached window. A convenient feature allows you to easily add new objects to any stencil by simply dragging them from the Canvas to the Stencil Browser. (Remember to hold the Option key while dragging.) Furthermore, you can select and use multiple stencils simultaneously, making it effortless to rearrange or reorganize them using Folders. These are just a few of the enhancements you can expect in the new version of OmniGraffle for Mac.
2017. OmniGraffle 7.5 gets big automation update

In the latest version of OmniGraffle 7.5 for Mac, a range of new automation features have been introduced, accompanied by significant enhancements to various functions and classes, along with the successful elimination of numerous bugs. For a comprehensive understanding of all the changes, you can refer to the release notes. This update is particularly significant for those who have been actively utilizing Omni Automation within OmniGraffle. With the enhanced automation capabilities, you are encouraged to share your scripts and explore the quick workspace improvements that Omni Automation brings to OmniGraffle.
2017. OmniGraffle gains drag and drop for iOS 11

The iOS 11 update brings exciting enhancements to OmniGraffle 3.2, the versatile drawing and charting software, by leveraging the new drag and drop capabilities of the operating system. This integration revolutionizes the way you interact with the app, enhancing your workflow and productivity. OmniGraffle is widely recognized for creating organization charts and floor plans, allowing users to design intricate and precise diagrams. With its robust features, app designers can even use OmniGraffle to visually conceptualize their software interfaces. Moreover, OmniGraffle is designed for quick and efficient explanations, offering a range of tools and features that facilitate rapid drawing. Its devoted community of users greatly appreciates the platform, often sharing and selling curated collections of templates known as Stencils.
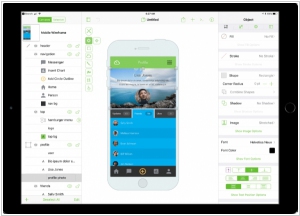
2017. OmniGraffle brings its Mac-features to iOS

OmniGraffle has recently unveiled a new version of its iOS app, which incorporates a paneled design reminiscent of the Mac version. This update aims to provide a familiar experience for users who are already accustomed to the Mac version. The navigation and object inspection functionalities are now managed through these new panels. When using an iPad or a Plus-sized iPhone in landscape mode, the panels smoothly slide in from the sides of the screen. Conversely, on smaller iPhones or when using a Plus-sized iPhone in portrait mode, the panels elegantly slide up from the bottom of the screen. Furthermore, the iOS version of the app now aligns its core functionality with the macOS version, including the inclusion of features like artboards. One advantage of OmniGraffle being Universal is that it allows for convenient quick edits on your iPhone if that's the only device available. However, for the optimal experience, it is recommended to utilize OmniGraffle on the largest iPad screen within your means.
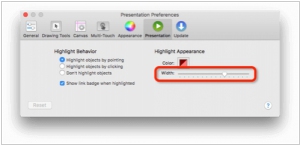
2017. OmniGraffle adds Artboards to presentation mode

OmniGraffle 7.3 introduced a new feature called Presentation Mode, which enables users to showcase their artboards in a visually appealing manner. Previously, Presentation Mode allowed users to treat each canvas as a slide for a full-screen display. With the latest update, users can now present individual artboards as well. This feature allows designers to isolate their specific designs from the busy canvas, displaying only the content within each artboard's boundaries and above it in the layer hierarchy. To initiate a presentation, you can access the corresponding option in the View menu. During the presentation, you can navigate between canvases using the up and down arrow keys, while the left and right arrow keys allow you to switch between artboards. To streamline navigation, the sidebar has been simplified to minimize accidental clicks. Simply move the cursor all the way to the left for easier access.